Typewriter animation using Jetpack Compose with highlighted texts
Bring Text in your app to life by implementing this spectacular text animation
Typewriter animations are a great way to add some personality and interactivity to your app’s user interface. With Jetpack Compose, Google’s modern toolkit for building native Android UIs, creating typewriter animations is easier than ever.
In this blog post, you will learn how to use Jetpack Compose’s animation APIs to create a typewriter effect, where text appears as if it’s being typed out letter by letter.
We’ll cover everything from setting up the layout to creating the animation, so whether you’re new to Jetpack Compose or a seasoned pro, you’ll be able to follow along.
The complete source code of the implementation is available on GitHub.
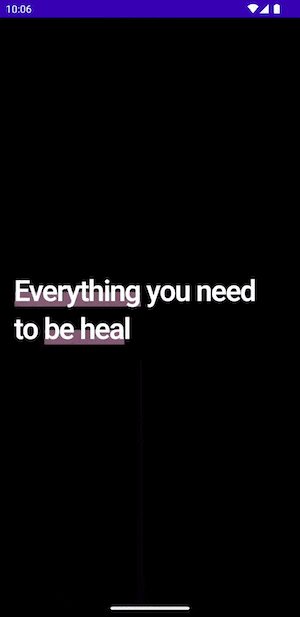
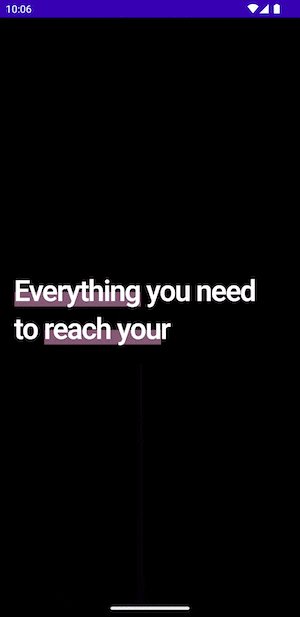
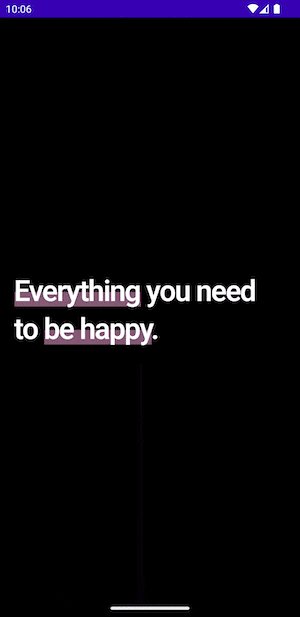
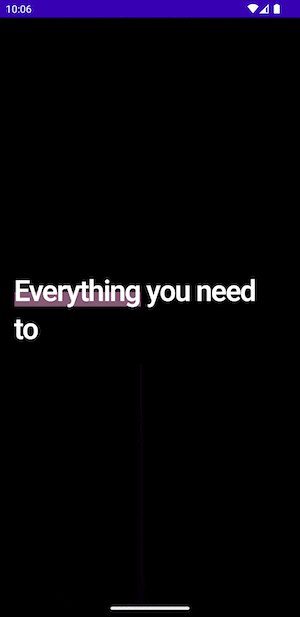
At the end of the article what we’ll have? Nice typewriter with highlights like this:

For implementation detail, check out our Canopas Blog.