TwoDimensionalScrollView is a widget that combines the TwoDimensionalScrollable and TwoDimensionalViewport.
It creates an interactive scrolling pane for content in both vertical and horizontal dimensions.
However, using it directly is a bit challenging.
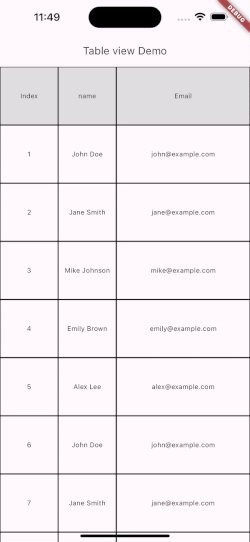
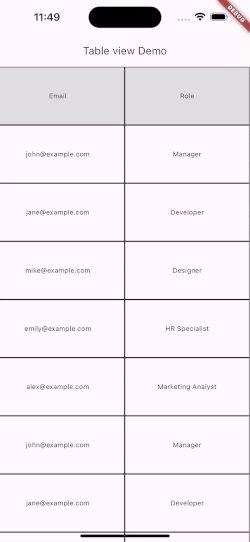
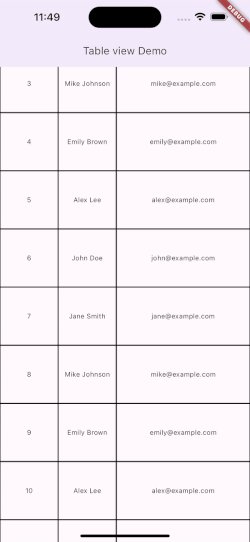
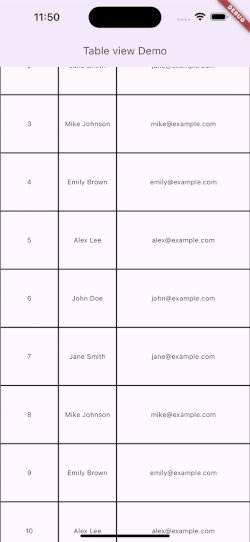
In this tutorial, we’ll explore this package to implement a very simple Tableview and we’ll see how we can customize it.
Let's have a look at what we’re going to implement…

Table of Contents
Introduction
Implementation
Add the dependency
Adding TableView to a screen
TableSpan
Add a border
Add colour
TableSpan.extent
Void Function(PointerEnterEvent)? onEnter
Void Function(PointerExitEvent)? onExit
RecognizerFactories
Add a Padding
Pinning the rows and columns
ScrollableDetail
cacheExtent
DiagonalDragBehavior
Conclusion
Mastering the art of implementing a 2D Scrollable TableView in Flutter can significantly enhance your app's user interface.
This is just the tip of the iceberg!
It’s just a brief overview that only scratches the surface of what you can achieve with this powerful Flutter feature.
To dive deeper into detailed guides for advanced techniques, and code snippets be sure to check out the Full Article on Canopas Blog.
Follow Canopas for our latest technical blog posts!