Do you want to give your SwiftUI app a unique and dynamic look?
Take your SwiftUI design to the next level by implementing gradient text in text fields.
Adding a touch of color and visual interest to your SwiftUI app can make your app stand out and more attractive.
One way to achieve this is by using Color Gradients which can add depth and dimension to the text by smoothly transitioning between multiple colors.
It can create a dynamic and eye-catching look that can make our app stand out from the crowd.
When it comes to creating visually appealing apps, Small details can make a big difference.
Text and Gradients are two powerful design elements that can be used together to create a cohesive and effective visual message.
In this article, I’ve tried to cover the use of gradients in SwiftUI to render text in TextView and also in TextFieldView by adjusting the gradient with different types.
We will explore 4 different types of gradients in this post.
Horizontal Gradient
Verticle Gradient
Angular Gradient
Radial Gradient
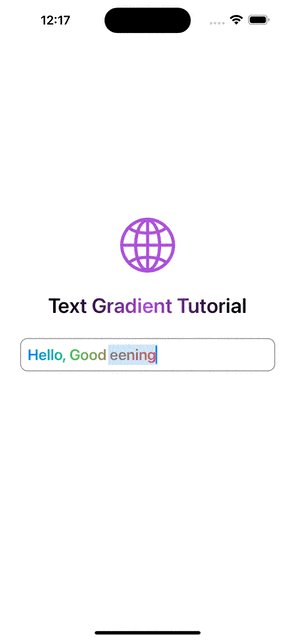
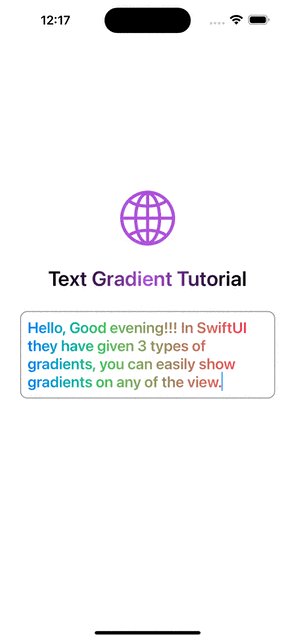
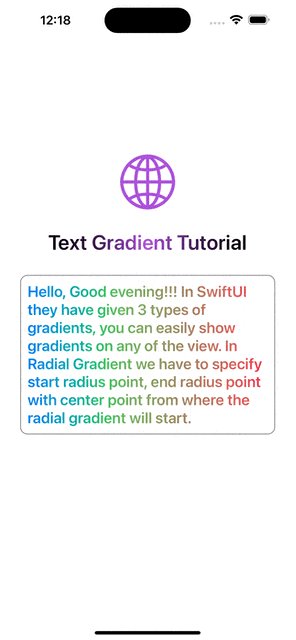
The main goal of this post is to give an idea about how can we add gradient text to the text editor or text field with SwiftUI, something like this...

Ready to dive deeper into the implementation? Get the full picture of implementation by checking out Canopas blog.