Hello readers, Welcome back to our exploration of iOS animation!
Today we are going to explore a variety of engaging animations, including the flipping Square’s graceful twirl, the ArcRotation elegant spin, the twinCircle playful bounce, the ThreeCircleBlinkDots rhythmic blinking, and the ThreeTriangleRotatingDots' dynamic triangular rotation.
These animations not only enhance the visual appeal of your app but also contribute to a more enjoyable user experience.
If you want to explore more articles on SwiftUI animation, be sure to check out these links.
iOS — Animations in SwiftUI with Examples — Part 2
Animations in SwiftUI with Examples — Part 3
Table of content
Background
Sponsored
Introduction
FlippingSquare
ArcRotationAnimation
TwinCircleScale
ThreeCircleBlinkDots
ThreeTriangleRotatingDots
Conclusion
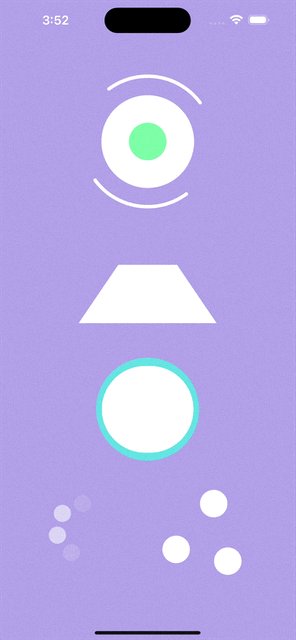
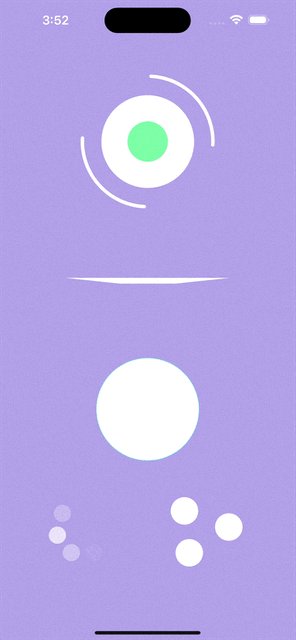
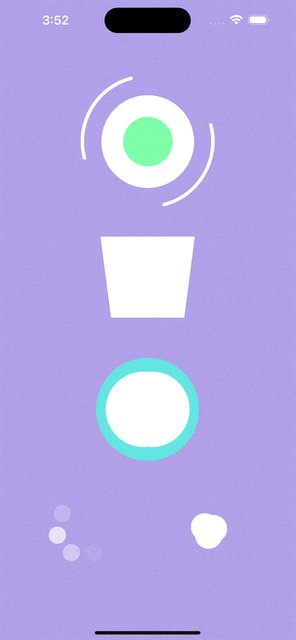
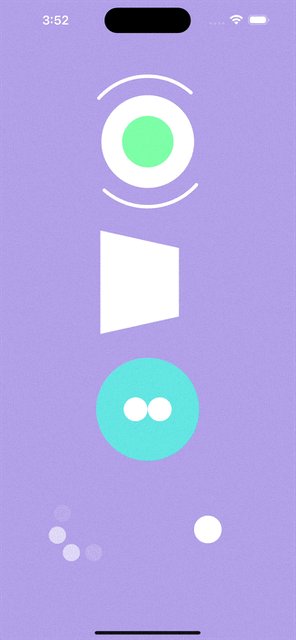
Let's have a look at what we’re going to implement…

Let's know about the elements that make up these animations…!
FlippingSquare —Rotating square in both vertical and horizontal direction
ArcRotationAnimation —Smooth continuous rotation of arc around the circle.
TwinCircleScale —Dual circles interaction in a circle.
CircleBlinkDots —Three gracefully blinking dots on a rhythm
TriangleRotatingDots —Three dots engaging in a triangle rotation.
This merely scratches the surface of SwiftUI animations. To delve into the captivating realm of SwiftUI animations, Be sure to explore the comprehensive article on Canopas Blog.
There, you'll discover insightful examples and helpful code snippets.
Follow Canopas for our latest technical blog posts!