By incorporating micro-interaction into your app, you can create an immersive experience that keeps users returning for more.
Micro-interaction can range from simple button clicks to complex animations that provide feedback and guide users through the app.
Today we will explore how to create a smiley that reacts to your every move using Flutter!
Imagine having a fun and interactive smiley that responds to your gestures, such as our mouse pointer movements.
Let’s get started and create a smiley that will put a smile on your face!
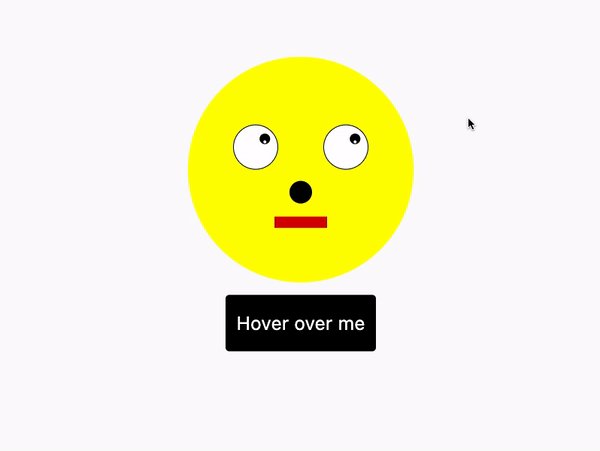
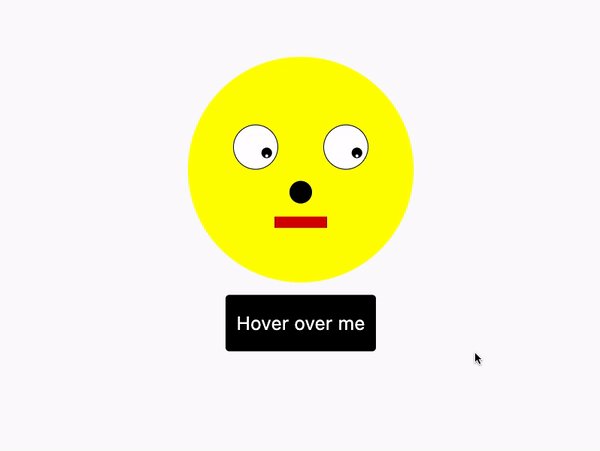
At the end of the article what we’ll have? A Nice Smiley 🙂 Like this:

What will you learn from this article?
Create a Smiley
Draw the face
Create an EyeBall
Updating Pointer position
Passing Mouse offset to EyeBall
Limit the Pointer movement.
Adding a Smile Curve.
Conclusion
The source code for the example project in this article is available on GitHub.
For step-by-step implementation, check out Canopas Blog.